L’avenir est mobile : des sites web responsive 📱
Avez-vous déjà navigué sur un site web depuis votre smartphone et avoir dû zoomer et vous déplacer horizontalement pour voir tout le contenu ? Une expérience loin d'être agréable, n'est-ce pas ? Ce problème provient du fait que le site n'avait pas été conçu de manière responsive. Une situation bien embêtante lorsque l’on sait que 60 % du trafic internet se fait sur mobile, une tendance qui ne fera d’ailleurs qu'augmenter dans les années à venir. 📲
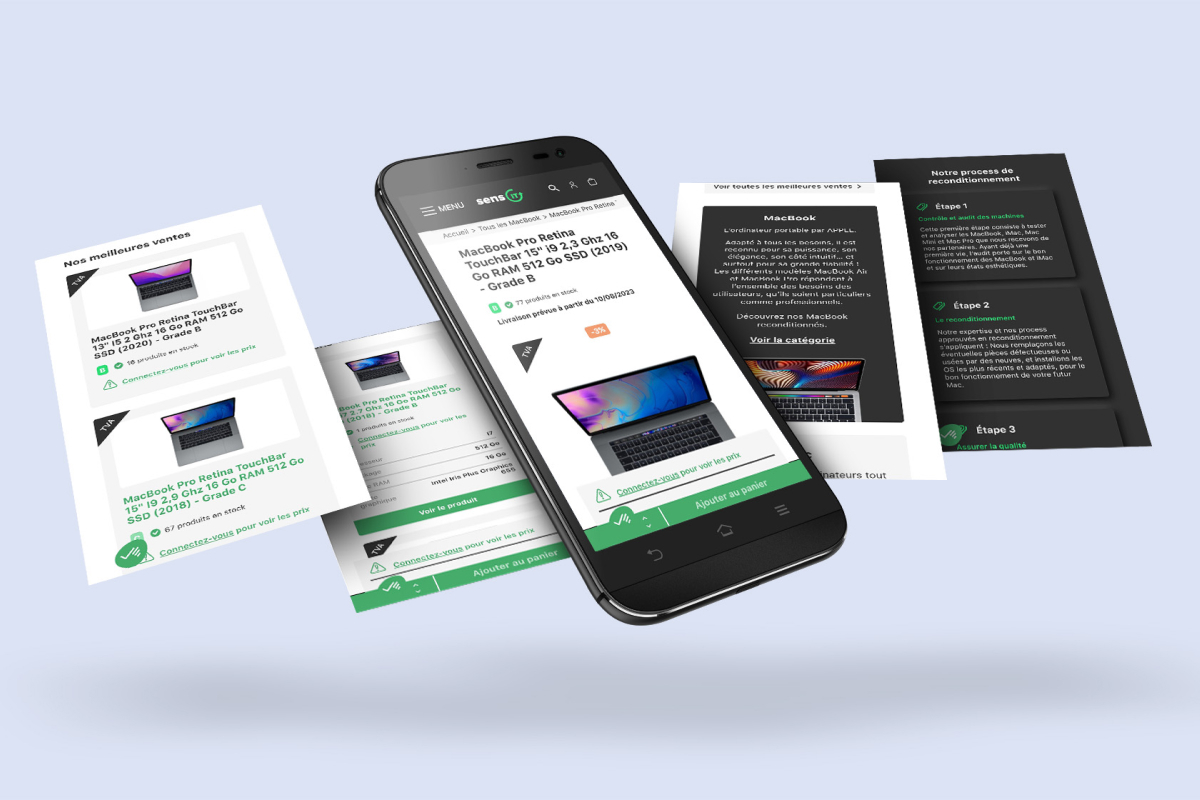
C’est pour cela que depuis quelques années maintenant, nous recommandons à nos clients de privilégier une conception en mobile first, afin d’avoir un site 100% optimisé sur mobile. C’est dans ce sens que nous avons accompagné notre client Sens-it lors de la création de leur site e-commerce, nos webdesigners ont conçu des maquettes en desktop et en mobile en privilégiant certaines fonctionnalités en mettant en avant rapidement des caractéristiques du produit afin d’apporter un parcours utilisateurs fluide en limitant le scrolling. Les boutons sont intégrés en pleine largeur ce qui facilite le clic. En vous rendant sur le site de notre client sur votre mobile, vous remarquerez que toutes les tailles de textes sont optimisées ainsi que les images pour qu’elle s’adapte parfaitement à votre écran.
Petite astuce et pas des moindres : Sur les fiches produits, le bouton d’ajout au panier, le prix ainsi que les options sont toujours présents pour commander à tout moment sans scroller. 😉
De plus, avoir un site responsif devient une nécessité. En effet, depuis quelques mois Google réalise toutes les indexations en mobile-first. 🥇 Ce qui veut dire qu’il considère la version mobile de votre site en version principale. Donc si, vous souhaitez augmenter vos chances d'apparaître en tête des résultats de recherche sur Google, vous avez tout intérêt à y prêter attention. Pour en savoir davantage à ce sujet, n’hésitez pas à consulter notre article détaillé sur l’indexation Mobile First.

🎨Des couleurs vives pour votre site internet
Vous souhaitez vous démarquer et marquer les esprits ? Utilisez des couleurs vives pour votre site internet ! Cette tendance permet à votre entreprise d'être identifiée et reconnue plus facilement. En effet, lorsque vos internautes verront vos couleurs dans leur vie quotidienne, ils les associeront naturellement à votre identité de marque. 🖍
Donnez vie à votre site web oui, mais attention à ne pas tomber dans le “too much”. Utiliser les couleurs vives avec parcimonie, car leur excès peut nuire à l'expérience des utilisateurs. Leur luminosité intense et leur éclat peuvent en effet perturber la vue et rendre la lecture des textes de votre site difficile. 😵💫
Sélectionnez vos couleurs en prenant en compte leurs significations. Par exemple le rouge, est une couleur stimulante et puissante, souvent utilisée pour signaler un danger ou un arrêt d’urgence. En webdesign le rouge sera le plus souvent utilisé pour mettre en avant une information importante comme des stocks limités, une liquidation pour créer un sentiment d’urgence chez l’acheteur potentiel. Pour en apprendre sur la signification des couleurs, n’hésitez pas à consulter notre article sur L’influence des couleurs dans le marketing digital. 🧐
Mais ne vous inquiétez pas, nous avons la solution ! Vous pouvez simplement opter pour des couleurs stratégiquement placées pour capter l'attention sur des éléments et les mettre en valeur. Cela peut être des liens spécifiques ou bien des boutons pour vos appels à l'action (CTA). Toutefois, gardez en tête que ces couleurs doivent être choisies minutieusement afin de maintenir une cohérence avec l'identité de votre marque.
🖌️ Adoptez le style minimaliste
Vous connaissez l’expression "Less is more" ? Il s'applique parfaitement à la conception de sites web en 2023. Les internautes préfèrent une expérience fluide et sans encombre. Ils ne veulent pas perdre de temps et recherchent des informations accessibles rapidement et facilement.
Le style minimaliste permet d’éviter une surcharge d'éléments visuels. L'intégration de quelques éléments graphiques, comme des icônes, facilite la compréhension et permet de mettre en avant des informations importantes comme des éléments de réassurance. Limité l'information visuelle permet également aux utilisateurs de ne pas être sur-sollicité ils pourront se concentrer sur leurs objectifs.
Optez pour un site minimaliste permettra également d’optimiser les temps de chargement. Et ça, c’est important pour votre business, des études ont démontré que le taux de rebond augmente de manière significative lorsqu’un site met plus de 3 secondes à charger. 🚀
🌍 Un site éco-conçu : c’est possible !
Vous avez surement entendu parler de l’éco-conception, chez Makeo nos webdesigners créés de plus en plus de site web éco-conçu, pour y parvenir ils s’appuient sur les concepts du style minimaliste en limitant les éléments visuels non essentiels à une bonne navigation, mais vont également utiliser une palette de couleurs limitées en travaillant sur un mode sombre plus communément appelé un “Dark Mode”. Le mode sombre réduit la fatigue oculaire et augmente l'autonomie de la batterie, vous permettant d'économiser jusqu'à 40 % d'énergie !
Pour en savoir plus sur l’éco-conception web, n’hésitez pas à nous contacter, nous serons ravis d’échanger avec vous autour d’un café ou d’une visioconférence !
✨ Le jeu des typographies
Les typographies sont un excellent moyen d'ajouter un aspect artistique à votre site web et de mettre l'accent sur des éléments clés. Elles rajoutent du dynamisme et de l'originalité, pouvant parfois aller jusqu'à créer un sentiment d'amusement. Elles permettent de structurer votre contenu et de faciliter la lisibilité. Par exemple, l'usage de styles différents pour les titres et le texte corporel guide les internautes à travers le flux de l'information, leur permettant de saisir rapidement les différents sujets abordés.
Et vous savez quoi ? L'utilisation de typographies ne sert pas uniquement à l'esthétisme, elle s'adapte aussi parfaitement à la conception responsive d'un site web.
La couleur n'est pas exclue de cet univers. Intégrez les teintes de votre logo pour donner vie à vos titres ou utilisez la typographie même de votre logo pour une cohérence visuelle encore plus impactante. ✒️

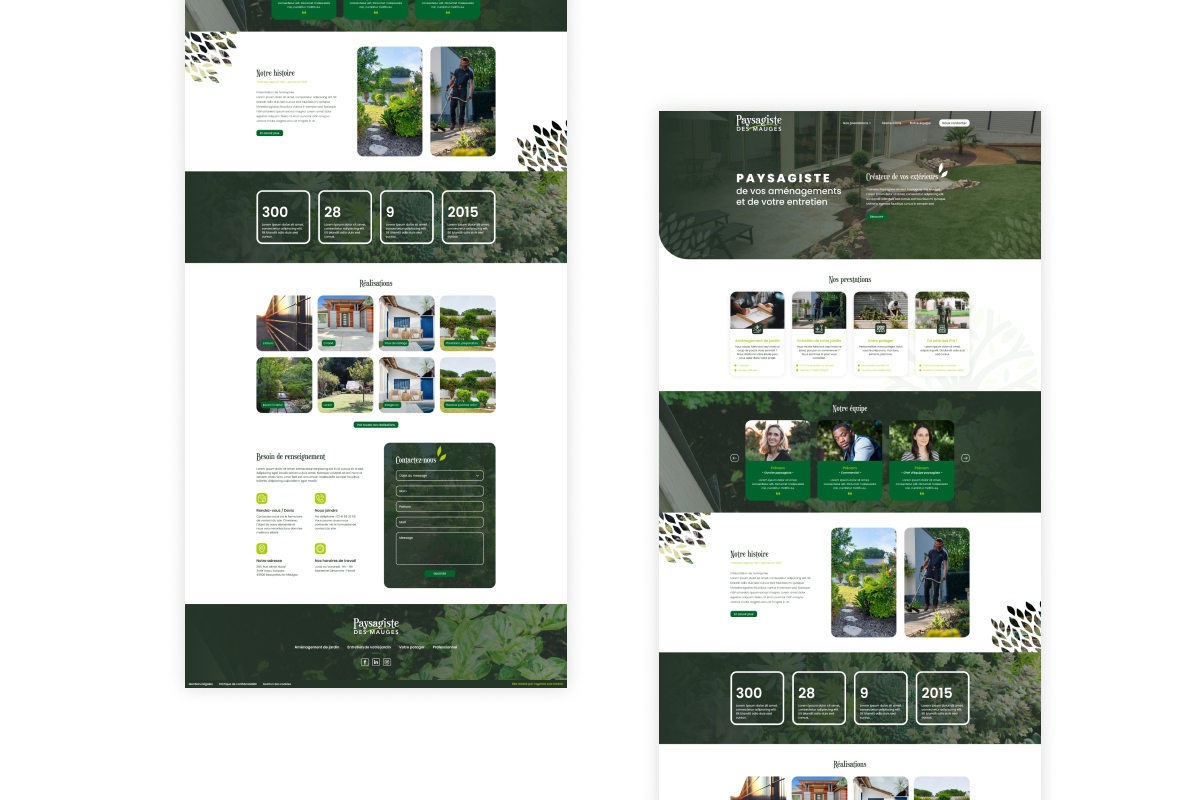
Un exemple concret ? Notre client Paysagiste des Mauges souhaitait un site qui reflète pleinement son activité en immergeant ses visiteurs dans l’univers de la marque tourné vers la nature. Pour cela nous avons réutilisé la typographie de son logo “Euphorigenic” pour les titres afin de donner du rythme dans la lecture des informations, pour le reste des contenus textuels, nous avons opter pour une typographie plus légère la “Poppins”.
Petites astuces :
- 3 typos maximum
- 1 typo standard sans serif pour les paragraphes
- 1 typo avec plus de caractère (Serif, Manuscrit, Brush) pour mettre en avant des titres ou des informations importantes par exemple, mais attention à lisibilité !
👀 Une expérience immersive : utilisez le défilement parallaxe
Le défilement parallaxe, mais qu'est-ce que ce mot peut bien vouloir signifier ? Si ce terme peut vous donner le tournis au premier abord, rassurez-vous, sa définition est très simple. Le défilement parallaxe est une technique de conception de sites web qui crée un effet de profondeur et de mouvement. Cet effet est obtenu en faisant bouger des éléments de l'arrière-plan plus lentement que ceux de l'avant-plan lors du défilement de la page. 🌓
Elle offre aux internautes une immersion totale dans l'univers de la marque, donnant un aspect original et surprenant à votre site web. Cela renforce également le professionnalisme et la créativité de votre site.
Cependant, comme pour l'utilisation des couleurs vives, il ne faut pas en abuser. Un excès de défilement parallaxe pourrait nuire à l'expérience utilisateur car cela va alourdir votre site web, avec des temps de chargement plus long dû à des photos en grande dimension.
Chez Makeo, nous avons eu le plaisir de mettre en œuvre cette technique dans la conception du site de Black Peppers, en utilisant des images en parallaxe. N'hésitez pas à y jeter un coup d'œil pour avoir une meilleure idée de son fonctionnement.
💬Le pouvoir du storytelling
En marketing le storytelling a une place de choix, en effet raconter une histoire en humanisant la marque, un produit ou un service tout en mettant en avant vos valeurs permet d’engager le consommateur ce qui facilite l’adhésion et donc le business.
Un storytelling bien ficelé vous permettra d'inviter vos internautes dans l'univers de votre marque de façon plus authentique et vivante, rendant même les informations les plus complexes facilement compréhensibles. 🗣📖
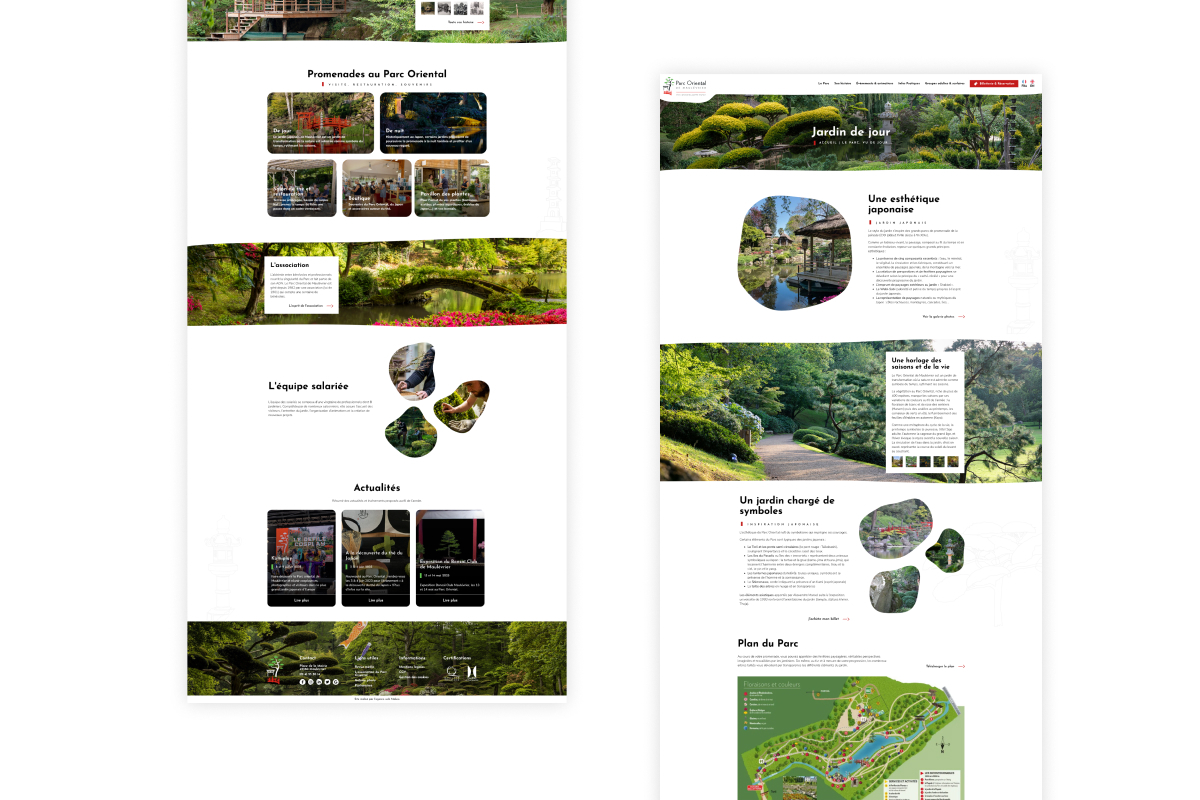
Prenons l'exemple du site web du parc oriental de Maulévrier. Nous avions pour mission de réaliser une refonte complète de leur site internet afin d’optimiser le parcours utilisateur en faisant ressortir l’univers du parc et son histoire, pour cela nos webdesigners ont conçu des maquettes minimalistes à la japonaise, afin d’immerger l’internaute dans un univers propice à la promenade tout en y apportant les informations essentielles.

🎥 Des vidéos intégrées à la page d’accueil
Saviez-vous que la vidéo est le format préféré des internautes ? En incorporant une vidéo dans votre page d'accueil, vous allez faire la différence ! Cela va tout de suite attirer l'œil de vos internautes qui seront incités à s'attarder dessus et à la visionner. 👀
Les options sont nombreuses lorsqu'il s'agit de choisir le type de vidéo à intégrer. Vous pouvez choisir de présenter votre entreprise, un produit, un service, ou même partager des témoignages de clients satisfaits. Ce format accessible favorise notamment l'engagement des personnes ayant des difficultés de lecture, en leur permettant d'accéder facilement à vos informations.
Cependant, soyez vigilant ! Les vidéos, surtout si elles sont de haute qualité, peuvent être des fichiers volumineux et donc ralentir la vitesse de chargement de votre site. Il est donc recommandé d'optimiser la taille de votre vidéo en la compressant autant que possible sans perdre en qualité. 🎞
Pour mieux comprendre l'impact d'une vidéo bien intégrée à une page d'accueil, prenez le temps de visiter le site web que nous avons réalisé pour notre client Vétélé.
C’est parti ! 🚀
Alors, couleurs vives, style minimaliste, typographie, défilement parallaxe, storytelling ou vidéo intégrée à votre page d'accueil ?
La sélection d'une de ces tendances ne doit pas être aléatoire, mais doit s'aligner avec l'identité de votre marque et les préférences de vos utilisateurs. Avant de vous lancer dans un changement, identifiez comment ces nouvelles idées de conception amélioreront l'expérience utilisateur, puis testez-les et recueillez des retours. 💬
Si l'avenir de votre site web vous préoccupe, pourquoi ne pas confier sa conception à des professionnels ? Notre agence web est prête à vous guider dans votre projet. Grâce à l'expertise et au talent de nos webdesigners, ils pourront déterminer quelles techniques leur semblent convenir le mieux pour la conception de votre site web. N'hésitez pas à nous contacter pour en discuter ! 😉


