Pourquoi optimiser l’expérience de son site web ?
Saviez-vous que l'expérience utilisateur peut influencer votre référencement sur les moteurs de recherche ? En effet, un site accessible et facile à naviguer a plus de chances d'être mieux classé. De plus, un parcours utilisateur optimisé améliore l'expérience d'achat en facilitant l'accès aux informations importantes.
En effet, si le client ne trouve pas facilement ce qu'il cherche, il risque de perdre patience et quitter le site prématurément. Il est donc essentiel de rendre votre site convivial et facile à naviguer pour améliorer votre référencement et optimiser l'expérience utilisateur de vos visiteurs.
En outre, une expérience utilisateur optimale favorise la fidélisation des clients. S'ils sont satisfaits de vos services ils seront automatiquement plus enclins à revenir sur votre site web. En effet, une fois qu'ils auront connu une expérience satisfaisante, les visiteurs sont plus susceptibles de développer un attachement à votre site et de le recommander à leur entourage. 😍
De nos jours, il est important pour une entreprise d'offrir une expérience utilisateur optimale à ses clients si elle veut se distinguer grâce à son site internet.
Astuce 1 : Boostez la vitesse de chargement des pages
Selon Fabien, l'une des premières astuces pour améliorer l'expérience utilisateur d'un site web est de booster la vitesse de chargement des pages.
Pour ce faire, il recommande d'optimiser les images en réduisant leur poids et en les adaptant à la taille d'affichage. Plus une image est lourde, plus elle mettra de temps à se charger sur la page. Pour réduire le poids des images, il est possible d'utiliser des outils en ligne gratuits, tels que TinyPNG ou JPEGmini, qui compressent les images sans altérer leur qualité visuelle.
Il est également important d'utiliser le cache pour réduire le temps de chargement des pages. Ainsi, lorsque le visiteur accède à une page qu'il a déjà visitée, certains éléments ne sont pas téléchargés à nouveau, ce qui réduit le temps de chargement de la page. Pour utiliser le cache, il suffit d'ajouter des balises spécifiques dans le code HTML de la page.
En optimisant ces deux éléments, les visiteurs du site pourront accéder aux informations plus rapidement, ce qui améliorera leur expérience globale sur le site.

Astuce 2 : Créez un champ de recherche
Fabien nous a donné une deuxième astuce clé pour améliorer l'expérience utilisateur d'un site web : créer un champ de recherche. Cela permet aux utilisateurs d'accéder rapidement aux contenus qu'ils souhaitent consulter, sans avoir à parcourir de nombreuses pages pour y arriver. En effet, certains utilisateurs peuvent arriver sur un site avec une idée très précise de ce qu'ils cherchent, et le champ de recherche leur permettra de trouver cette information en seulement quelques clics.
Astuce 3 : Navigation fluide et intuitive
Proposer une navigation fluide et intuitive permet de répondre au mieux aux besoins de l'utilisateur. Il est donc important d'aller à l'essentiel et d'être bref dans les textes et les éléments de navigation.
Pour cela, Fabien nous explique qu'il faut minutieusement réfléchir à l'organisation des pages, en structurant les contenus de manière logique et en créant des menus clairs et facilement identifiables. Il conseille d'utiliser des éléments visuels tels que des icônes pour faciliter la compréhension des éléments de navigation.
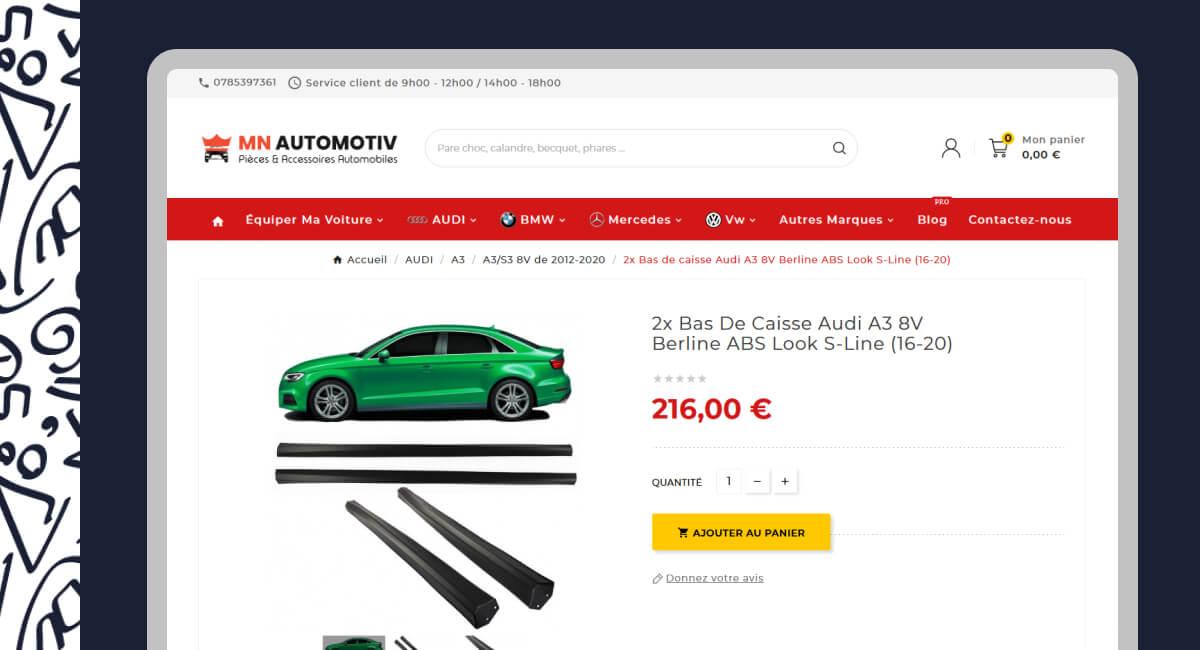
Astuce 4 : Boutons appels à l'action attrayant (CTA)
Les boutons d'appel à l'action sont des éléments qui guident les utilisateurs tout au long du site internet et les incitent à effectuer une action spécifique, telle que remplir un formulaire, s'inscrire à une newsletter ou acheter un produit.
Fabien souligne que le choix des mots utilisés, ainsi que la couleur du bouton, vont jouer un rôle déterminant. Les mots doivent être clairs et attrayants, tandis que la couleur du bouton doit être stratégiquement choisie pour être mise en valeur par rapport au reste du design de la page.

Astuce 5 : Contenu rédactionnel de qualité
Fabien est d'avis que pour améliorer l'expérience utilisateur d'un site web, il est essentiel de travailler le contenu rédactionnel. En effet, le discours tenu sur un site peut influencer l'expérience des visiteurs.
Fabien considère que pour offrir un contenu de qualité, il est essentiel de peaufiner son discours et de l'adapter au public visé. Il conseille également d'éviter d'utiliser un langage trop technique, qui peut être difficile à comprendre pour les utilisateurs. À la place, il suggère d'adopter un discours engageant et clair, qui permet aux visiteurs de comprendre facilement le contenu proposé.
Il nous invite également à ajouter une touche d'humour dans le contenu rédactionnel d'un site internet, mais il faut l’utiliser avec modération ! Notre webdesigner recommande de s’en servir avec parcimonie pour éviter de nuire à la crédibilité du site.
A vous de jouer !
Vous l’aurez compris, plus l'expérience utilisateur sera bonne sur un site, plus les clients seront susceptibles de le choisir par rapport aux autres concurrents.
Chez Makeo, nous accompagnons nos clients à chaque étape de la construction de leur site web en mettant l'accent sur l'expérience utilisateur. Notre objectif est de les aider à se démarquer de leurs concurrents en créant des interfaces esthétiques et intuitives qui renforcent leur image de marque.
Si vous souhaitez évaluer ou améliorer l'expérience utilisateur de votre site internet, nos webdesigners sont à votre disposition pour réduire votre taux de rebond et augmenter votre taux de conversion en cliquant ici.


